Assignment 2: Personal Website
My personal website is basically inspired from my personal blog that I've created years ago. I really love the design and decided to use it again as my personal website for Assignment 2. I've tried to do the basic design again using Photoshop CS5. Unfortunately when I'm trying to apply the same design in Dreamweaver, there's some changes that I have to make. Below is the final result of my website.

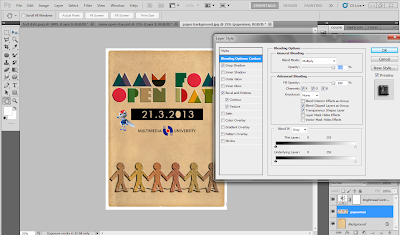
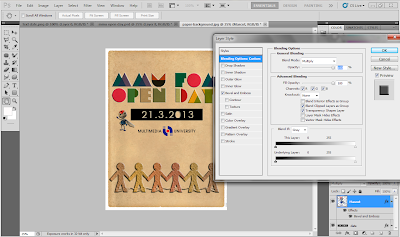
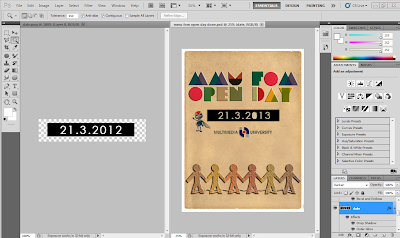
Designing the layout on Photoshop CS5

Home view of the completed version

The body of the website
Footer
Some of the pages
Some of the pages.